How do I embed a form inside a form?
Embedded forms let users access the forms they need while working through an issue, keeping everything streamlined and in one place

Embedded forms that are submitted are not linked to the original form in any way
Follow these simple steps to embed a form within a form:
STEP 1
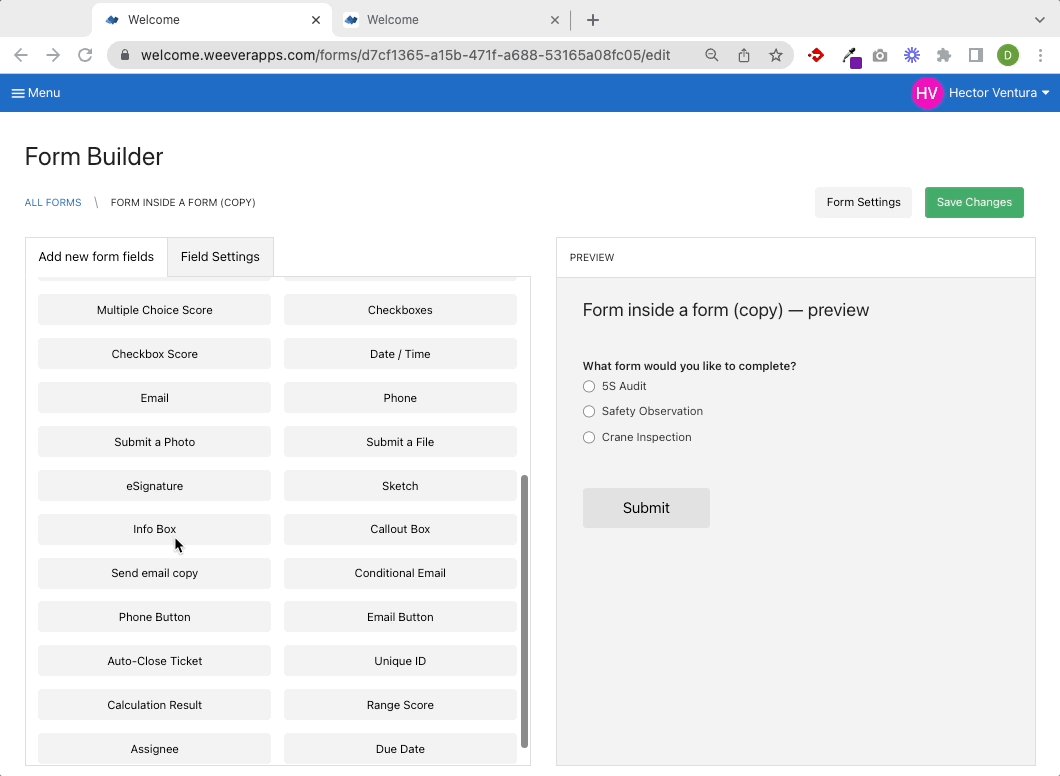
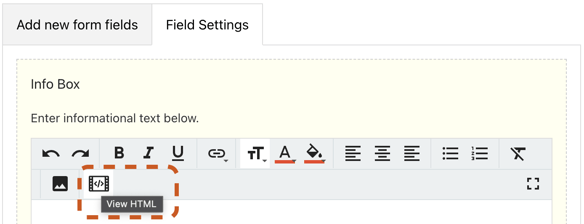
Open your main form (the form in which you want to embed other forms) in the Form Builder. Add the Info Box field and click on the View HTML icon.

STEP 2
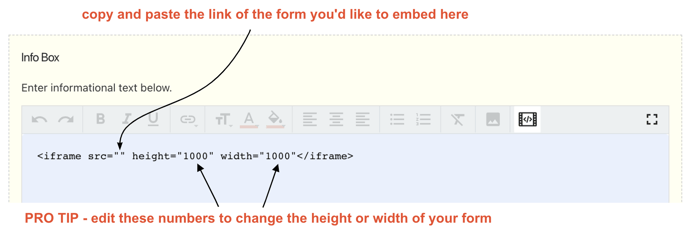
Delete the placeholder text and copy/paste the code below:
<iframe src="" height="1000" width="1000"</iframe>
STEP 3
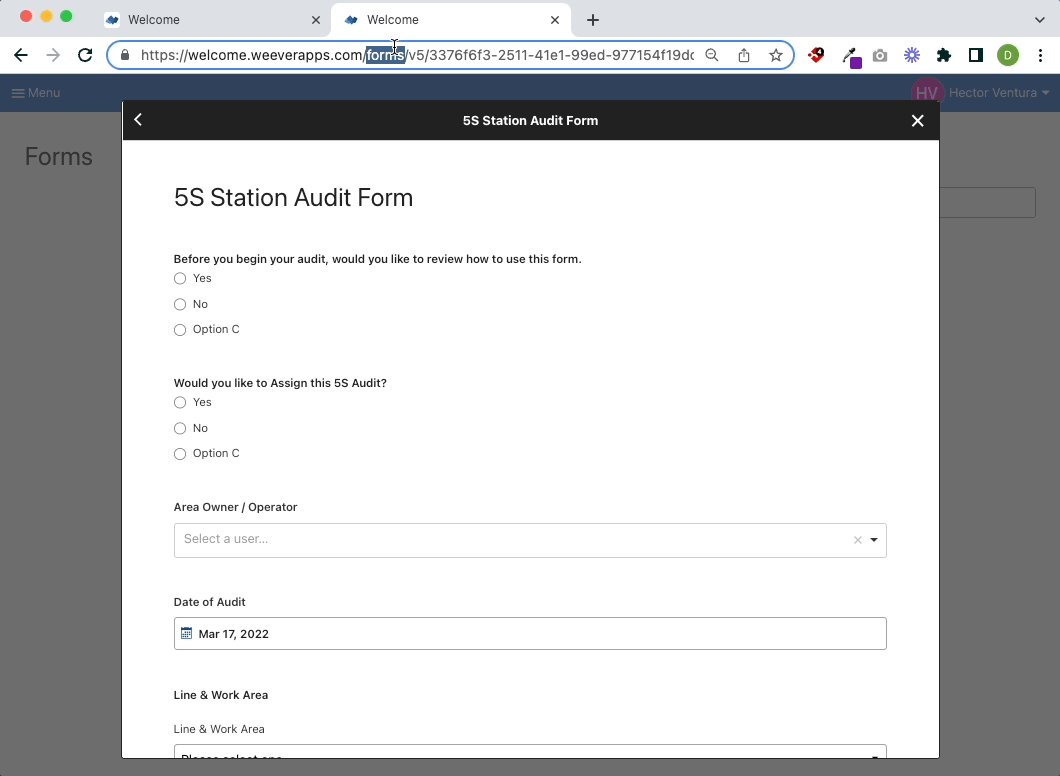
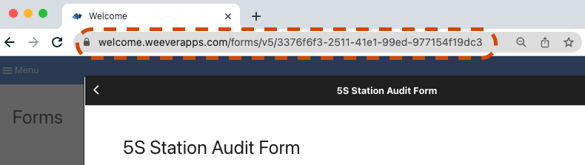
Open a form you'd like to embed in a new tab. Copy the URL ...

... and paste it between the quotation marks in the code above:

That's it!
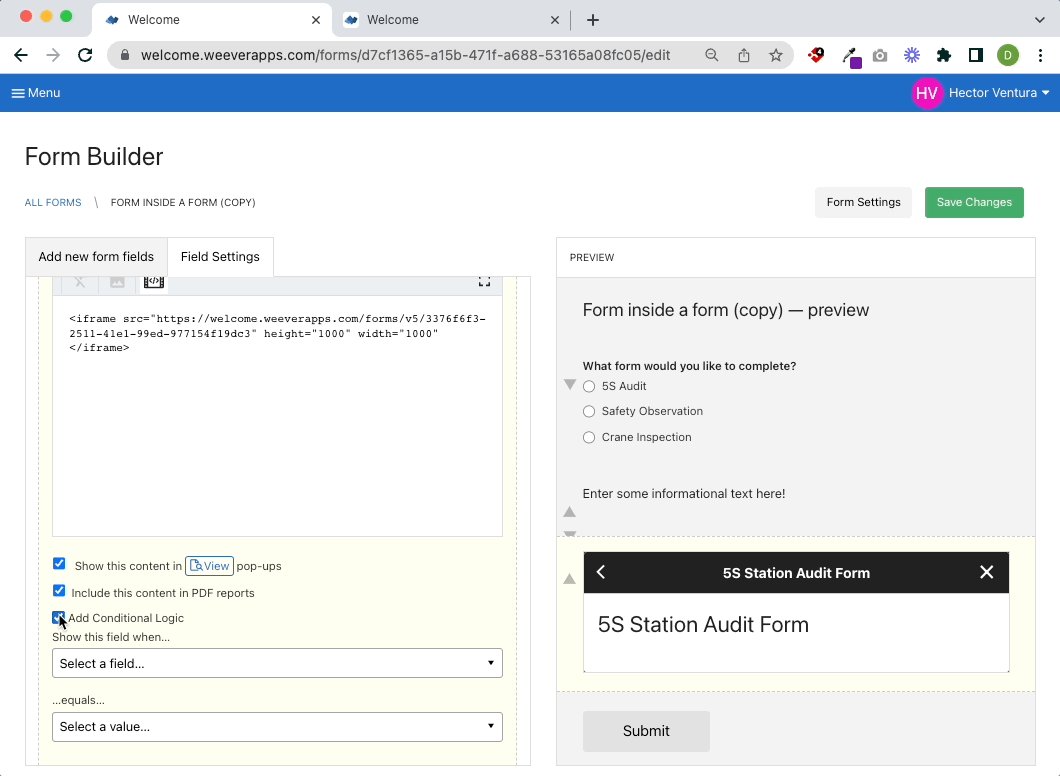
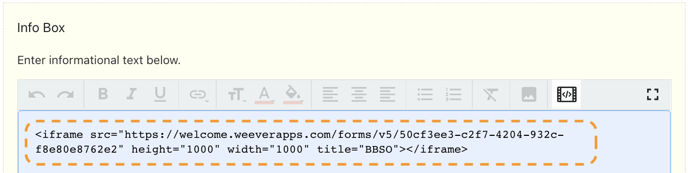
Your final code should look something like this:

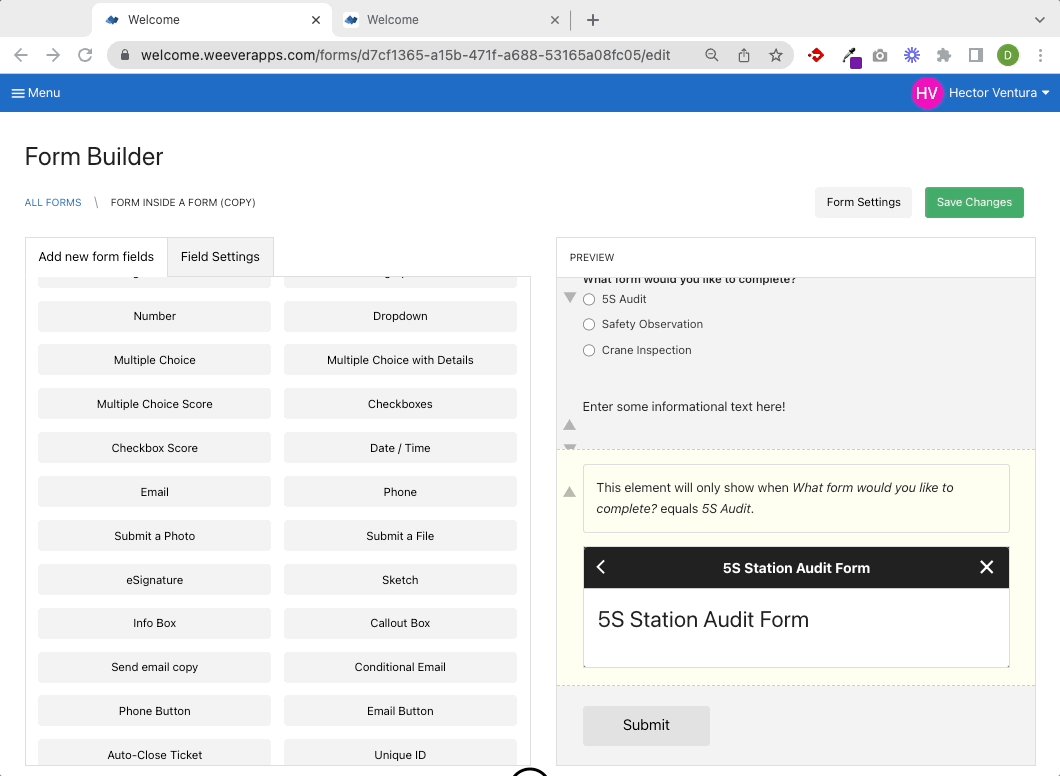
You now have a form within a form. You can add as many as you'd like!
Tip
You can add conditional logic to the field. Forms will then only appear based on user's selection(s).
Note
- The form inside a form will open according to permissions of a user filling out the form, not according to permissions of a user who built the form.
- The Main Form and Embedded Form(s) will appear in Action Tracker as separate workflows. Data collected from the Embedded Form does not get combined with the Main Form in any way.
Not quite clear?
Here's a step by step guide: