Let your assignees know when a workflow should be completed with the Due Date field
Assigning due dates for your workflows is easy in Weever. You can do it directly in the form, or in the side panel of a workflow on the Action Tracker page after the form has been submitted. Here's an overview of both options.
NOTE
- Regardless of which due date option you choose, the workflow assignee will receive an email notification if the due date is changed as well as when the due date is upcoming, or has passed.
Using the Due Date field in the form
Using the Due Date field in your form has a few benefits, like making the due date required, as well as using it with conditional logic. Follow these steps to set up a form with a Due Date field.
Step 1
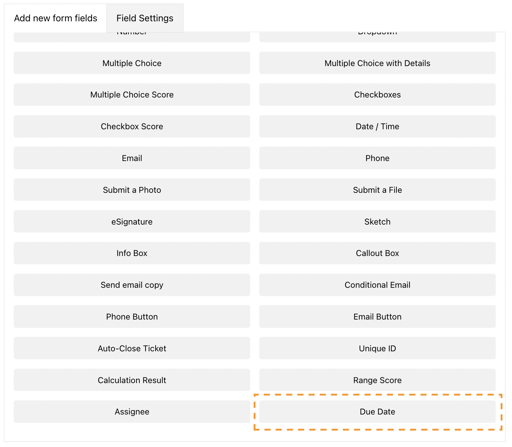
Go to Form Builder, then open an existing form or create a new one. Tap on the Due Date field to add it to your form.

Step 2
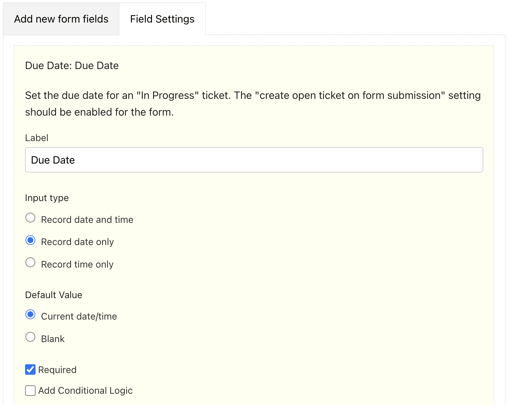
Configure the field in Field Settings. From here, you can update the label, choose whether you want to record the date, time, or both. You can also set default value to the current date and time or set the default value to be blank. Lastly, you can set the field as required, and set up any required conditional logic.

And that's it!
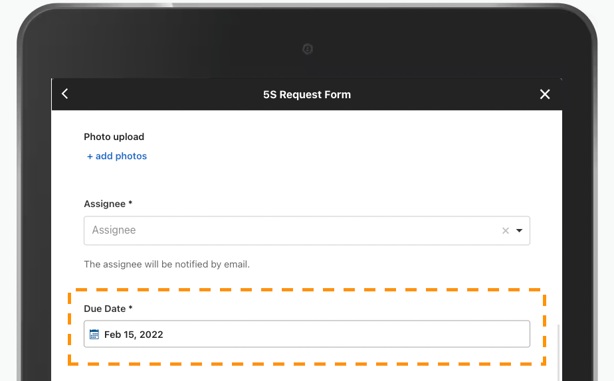
Your users can now set the due date when submitting the form:

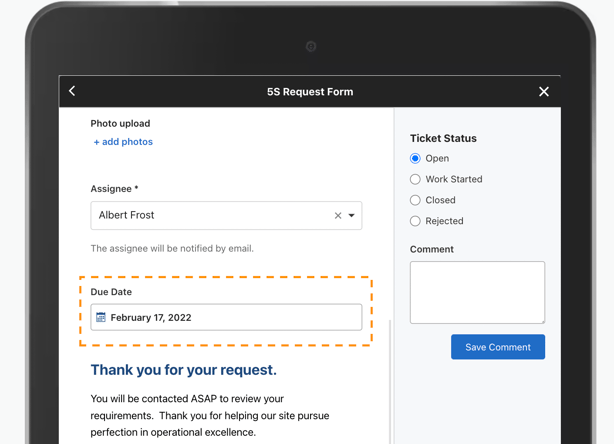
...or edit the workflow in the Action Tracker page.

NOTES
- When you include the Due Date field in your form, it will no longer show in the side panel of workflows. Instead, it will be a part of the form, as you built it (see above).
- Make sure your form is a workflow form so there is a workflow for the assignee to work on (you can enable this feature in form settings).
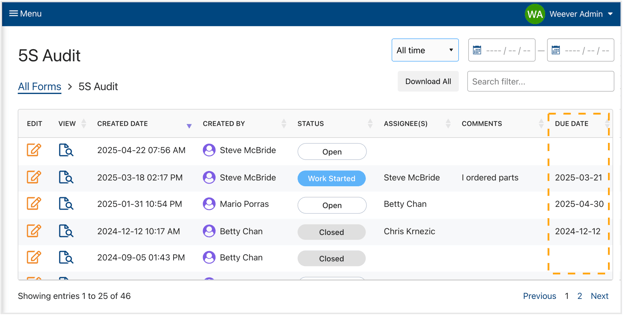
- The Due Date field is backwards compatible, which means that any due dates you added to your workflows before you added the Due Date field in your form, will show in the same column in Form Reports.

WARNING
You can only use one Due Date field in your form at a time.
Using the Due Date field in the workflow
If your form doesn't have a Due Date field, your users will still be able to assign your workflows due dates. This time, rather than within the form (as shown above), the Due Date field will appear in the side panel on the left when you're working on a workflow on the Action Tracker.

That's it!
Your users can now set the due date or edit it, regardless of whether the Due Date field has been added to your form, letting your assignees know when the workflow should be completed.
