Overview of each standard Form Builder field included in Forms Manager.
Forms Manager's Form Builder tool offers many useful fields for data capture. They are all listed below in different categories: standard form fields, specialty fields, data source fields, and scoring fields.
STANDARD FORM FIELDS
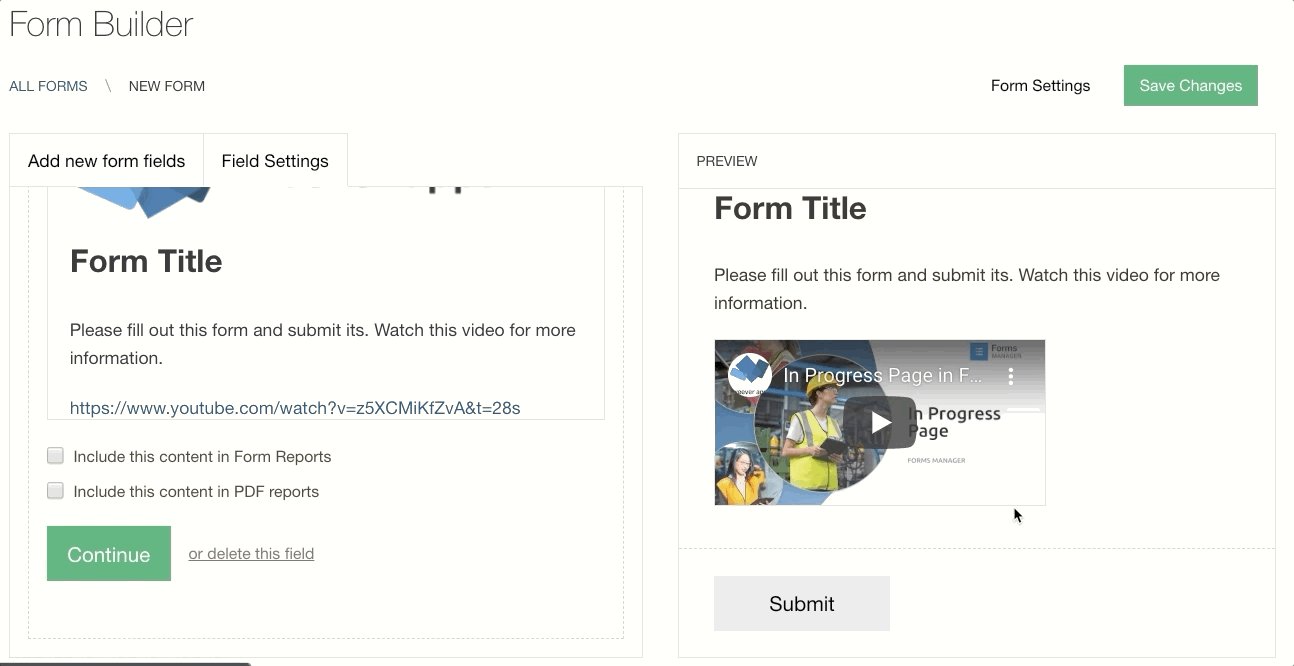
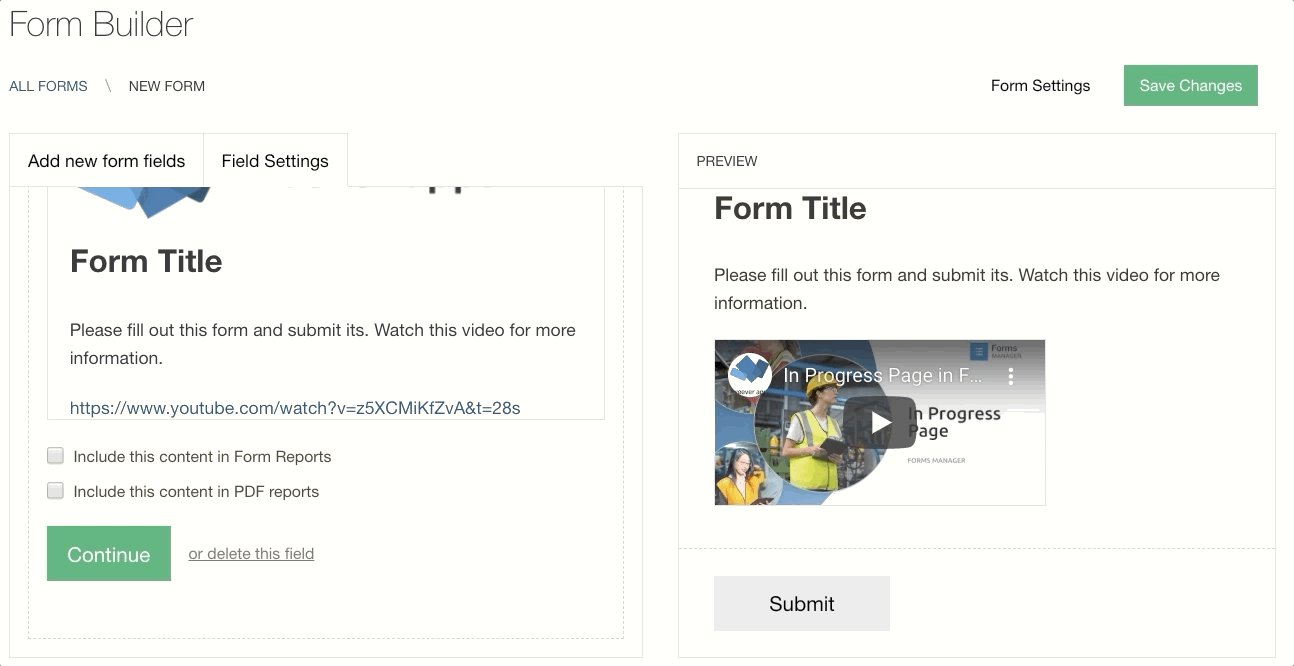
Info Box
- The Info Box field is used to add any text, links, photos, or videos to your form.
- Use the photo icon
 to add a photo to your form.
to add a photo to your form. - Embed a button within your Form to link to external webpages
- Copy and paste the URL of a publicly hosted (ie. YouTube) into your form to embed the video in your form.
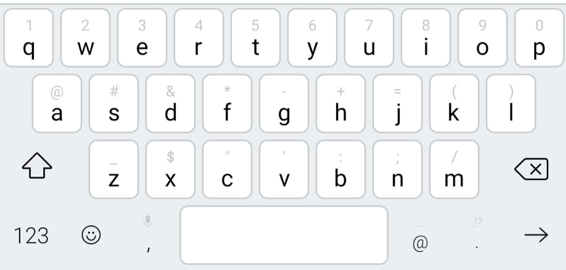
Single Line Text & Paragraph Text
- The Single Line Text field is a free text field for small bits of information like names, locations, etc.
- The Paragraph Text field is a free text field that allows users to add large paragraphs to their submission with more detail.
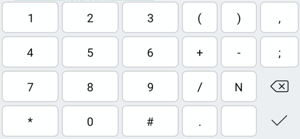
- This is the keyboard your users will see when they are using these fields on a phone or tablet:

Number
- The Number field is for recording numbers (ie. PO numbers, dollars, etc.). It accepts decimals and hyphens, but no letters. It triggers the number keyboard on devices for quick entry.

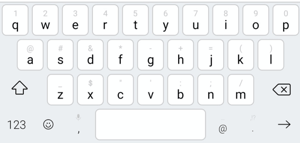
- The Email field will only accept an email (with an @ symbol) and triggers a specific keyboard for easy input.

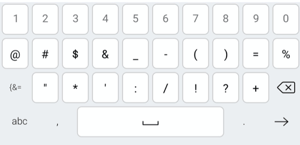
Telephone
- The Telephone field triggers a number only keyboard and does not allow users to toggle to the letter keyboard.

Dropdown
- The Dropdown field allows users to select a single option from a dropdown list.
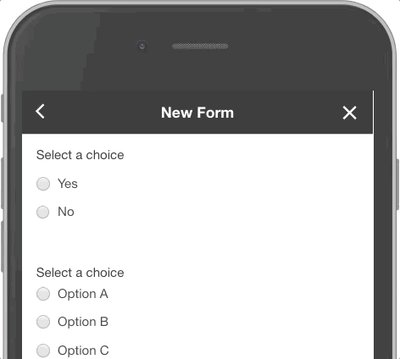
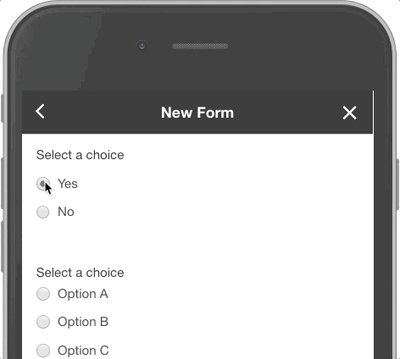
Multiple Choice
- The Multiple Choice field allows users to select a single option from a list of visible options.
- These fields have the ability to auto close workflows based on a single selection

Checkboxes
- The Checkbox field allows users to choose multiple options from a list of visible options.
Date / Time
- The Date / Time field allows users to choose a date and time, just a date, or just a time. You can also control if the default state is the current date or blank.
Keep in mind that your app already records the date and time a form was submitted, so this field may not be required in your field.
Due Date
- Set the due date for a workflow. Allows users to choose a date and time, just a date, or just a time. You can also control if the default state is the current date or blank.
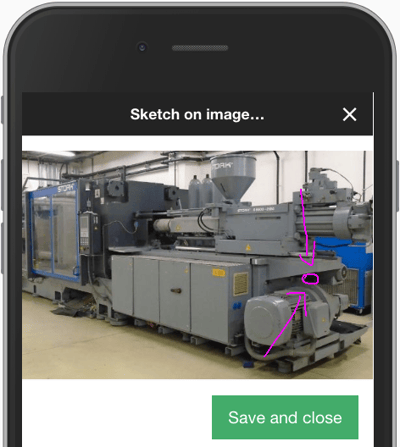
Submit a Photo
- The Submit a Photo field allows users on mobile devices to quickly take a photo and then include the photo in the submission.
- Before the users submit the form, they can sketch on the photo they just took to draw attention to specific parts of the photo. The photo and the sketch are included in the submission.

Take a Video
- The Take a Video field allows users on mobile devices to quickly take a 30 second video and then include it in the submission.

Please note that the file types supported in this field are in the format of .mov, .mp4, .mwv, and .avi and the file size supported is up to 100MB.
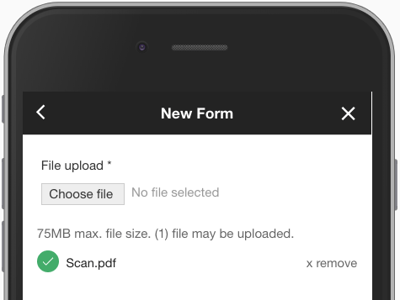
Submit a File
- The Submit a File field allows users to attach a file to a submission.

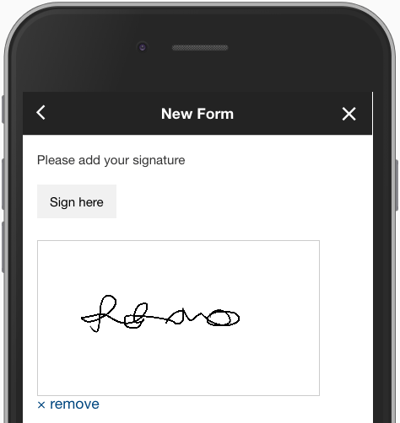
eSignature
- The eSignature field allows you to collect users’ signatures in the submission.

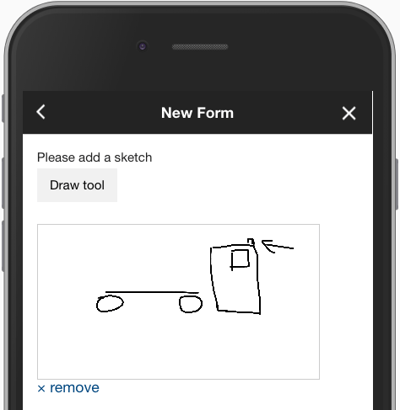
Sketch
- The Sketch field opens a window for users to draw in and includes the sketch in the submission.

Callout Box
- The Callout Box is used to display important information to the people completing the form. Colour can be changed.

Phone Button
- Tapping the Phone Button loads the phone app on a mobile device with a specific phone number ready to be called.
Email Button
- Tapping the Email Button loads a blank email in the user’s email app with a specific email pre-populated in the To field.
SPECIALTY FIELDS
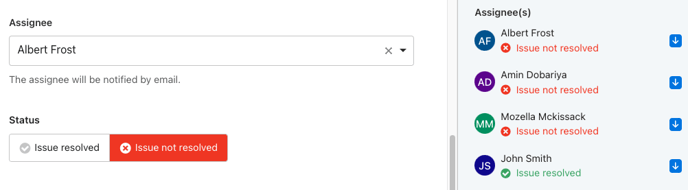
Action Item (Assignee)
- The Action Item field is used to assign specific users (via drop-down) to a given action within the Form. Action assignment will occur upon form submission and the user will receive an email notification. Learn more about the field here.
- Choose which types of users can be assigned to an action item.
- Include a status for the action item with custom labels.
- Action items will show as a hyperlink within the Form for users to jump directly to their action item.

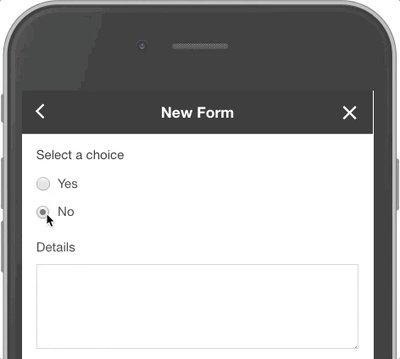
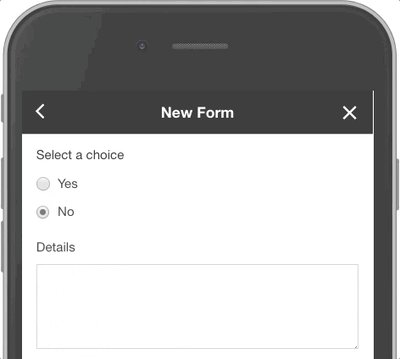
Multiple Choice with Details
- The Multiple Choice with Details field allows administrators to collect more information (via a free text field) when a specific option is selected in the multiple choice.

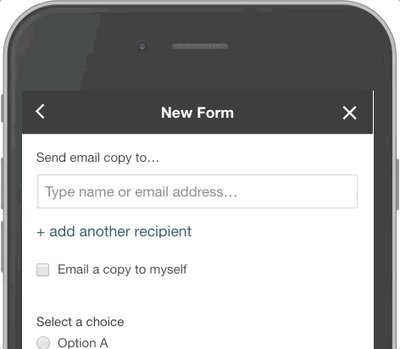
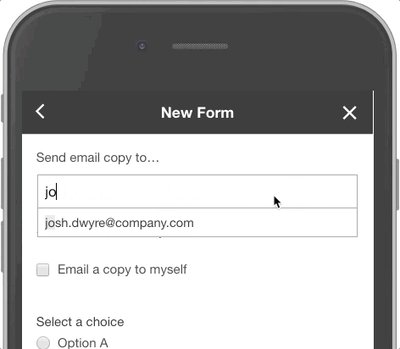
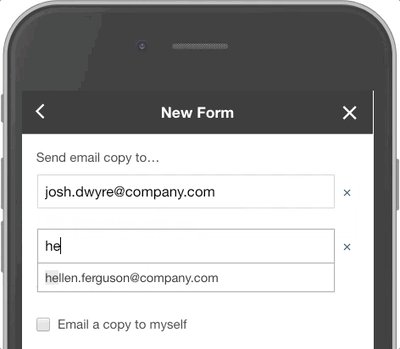
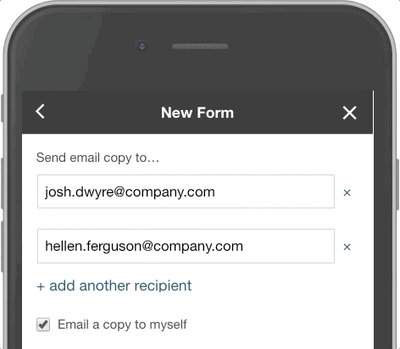
Send email copy
- The Send Email Copy field allows the users that are completing the form to choose who in the system should receive a PDF copy of their submission while they are filling out the form. They can choose to receive a PDF copy of the submission in their email as well.

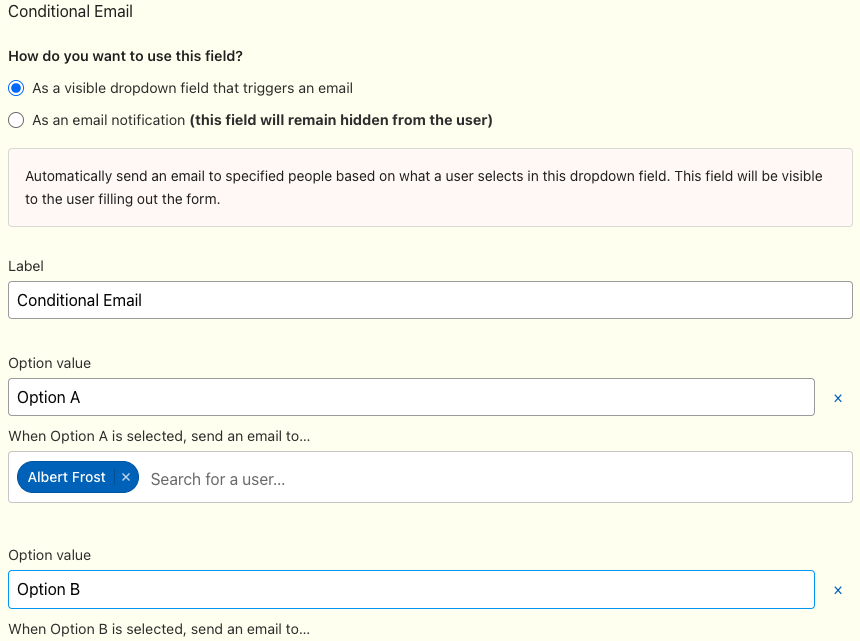
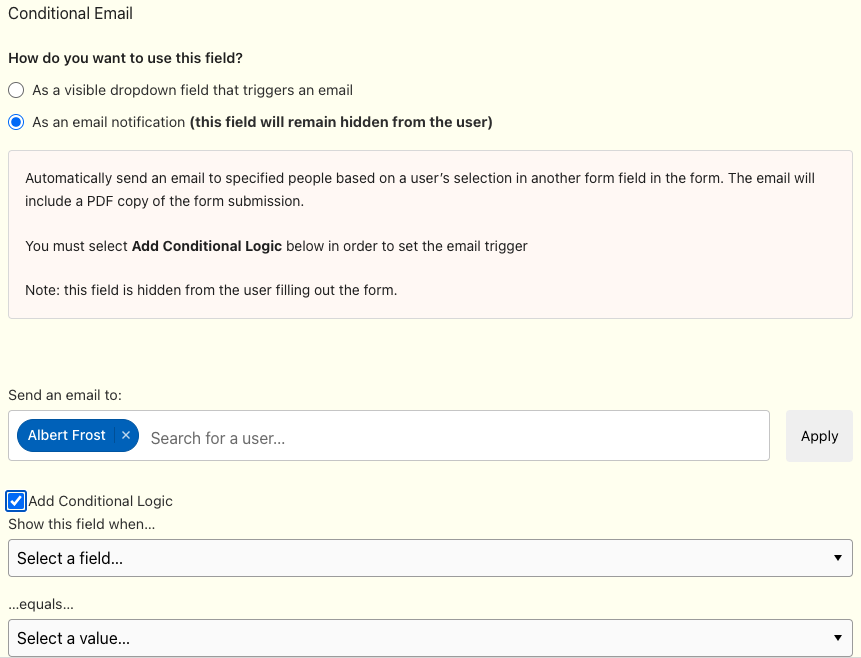
Conditional Email
- The Conditional Email field is used to alert your team whenever a user selects a specific option or makes a specific form entry. This field has (2) input options to choose from. Option 1 looks like a regular Dropdown field in the Form, except each option in the dropdown has a unique distribution list that is set up by administrators. Option 2 is a hidden Form field that automatically sends an email to specified people based on a user's selection in another field in the form.
- Each designated recipient is then emailed a PDF copy of the form once its submitted.
Option 1


Priority
- The Priority field allows you to determine the priority of a submission. This field is included in as a column in the Action Tracker table for workflow forms.

Summary description
- The Summary Description is used to collect a summary of the issue being reported in the submission. This field is included as a column on the Action Tracker table for workflow forms.

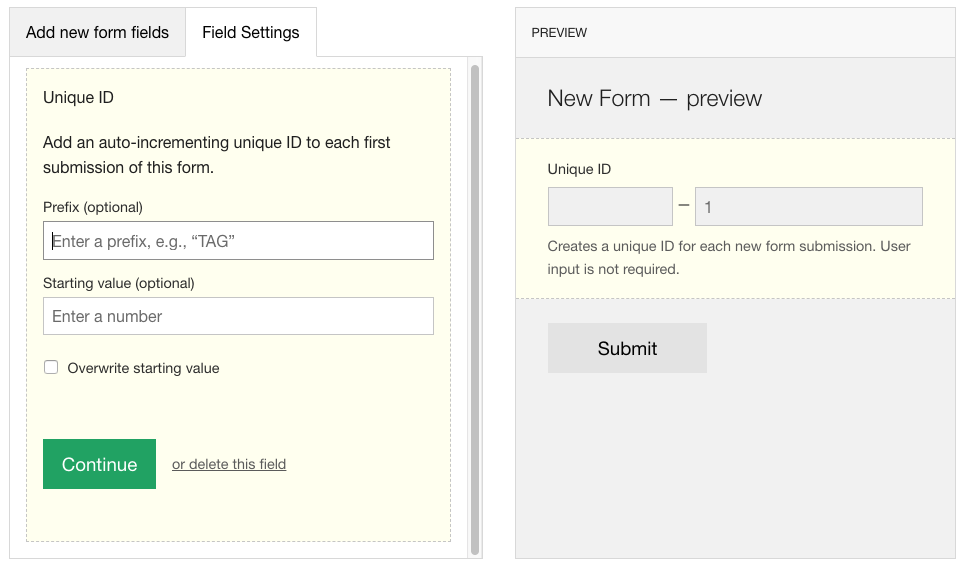
Unique ID
- The Unique ID field generates a unique ID for every form submission. Administrators can choose a prefix and a starting number. This field is hidden in the form, so users cannot see it when they are completing the form. This field is included as a column in the Action Tracker table for workflow forms.

Auto-close workflow
- This field looks like a multiple choice field to the user submitting the form. Administrators, however, can set this field up to automatically close the corresponding workflow if a certain option is selected. For more information on this feature, check out this article.
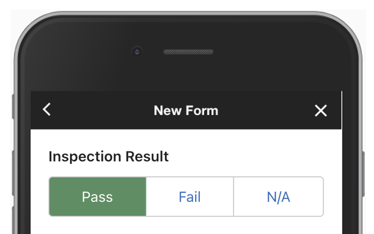
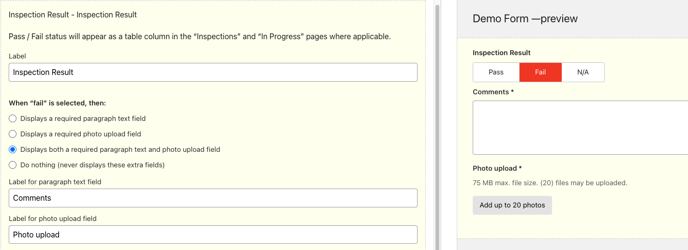
Pass/Fail
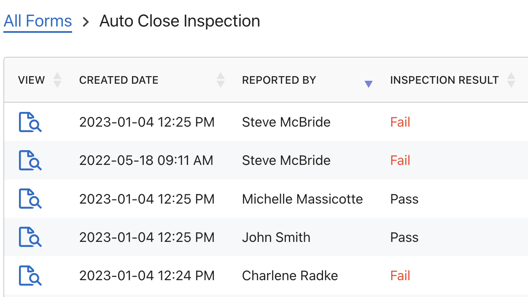
- You can use this field to mark an inspection point as passed or failed. The Pass/Fail field is required for scheduled forms in Weever Inspections.

- Failed results will appear in red in Form Reports.

- Optionally, you can make the Fail selection automatically require the user to input photos, enter in text, or both.

Pro Tip: You can use a Conditional Email field to notify people in the event of a failure.
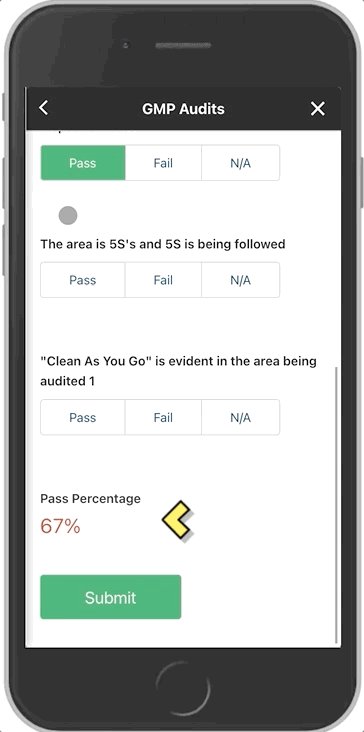
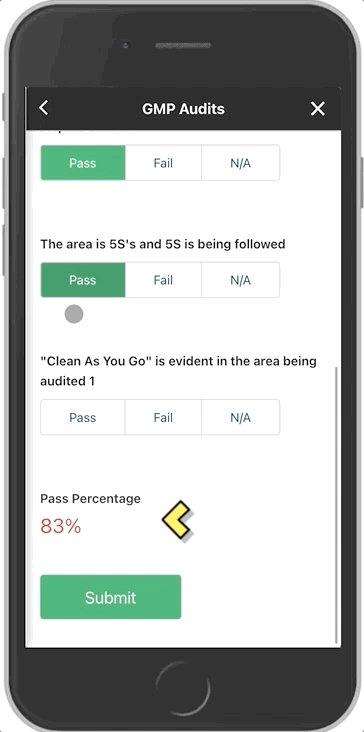
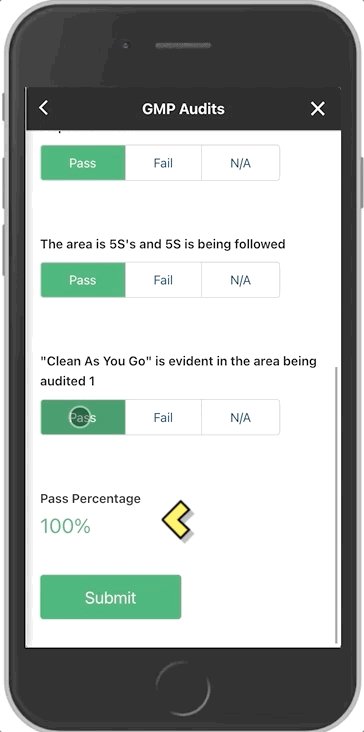
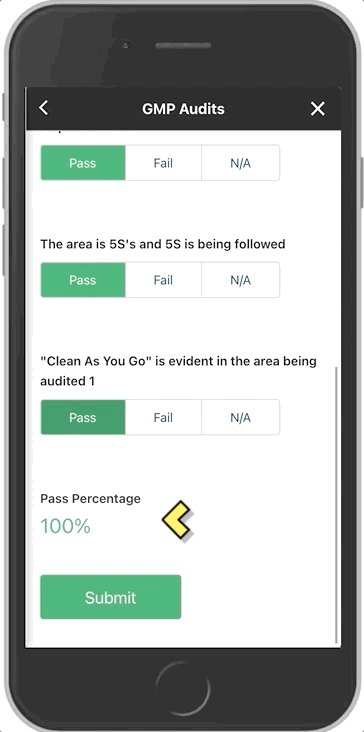
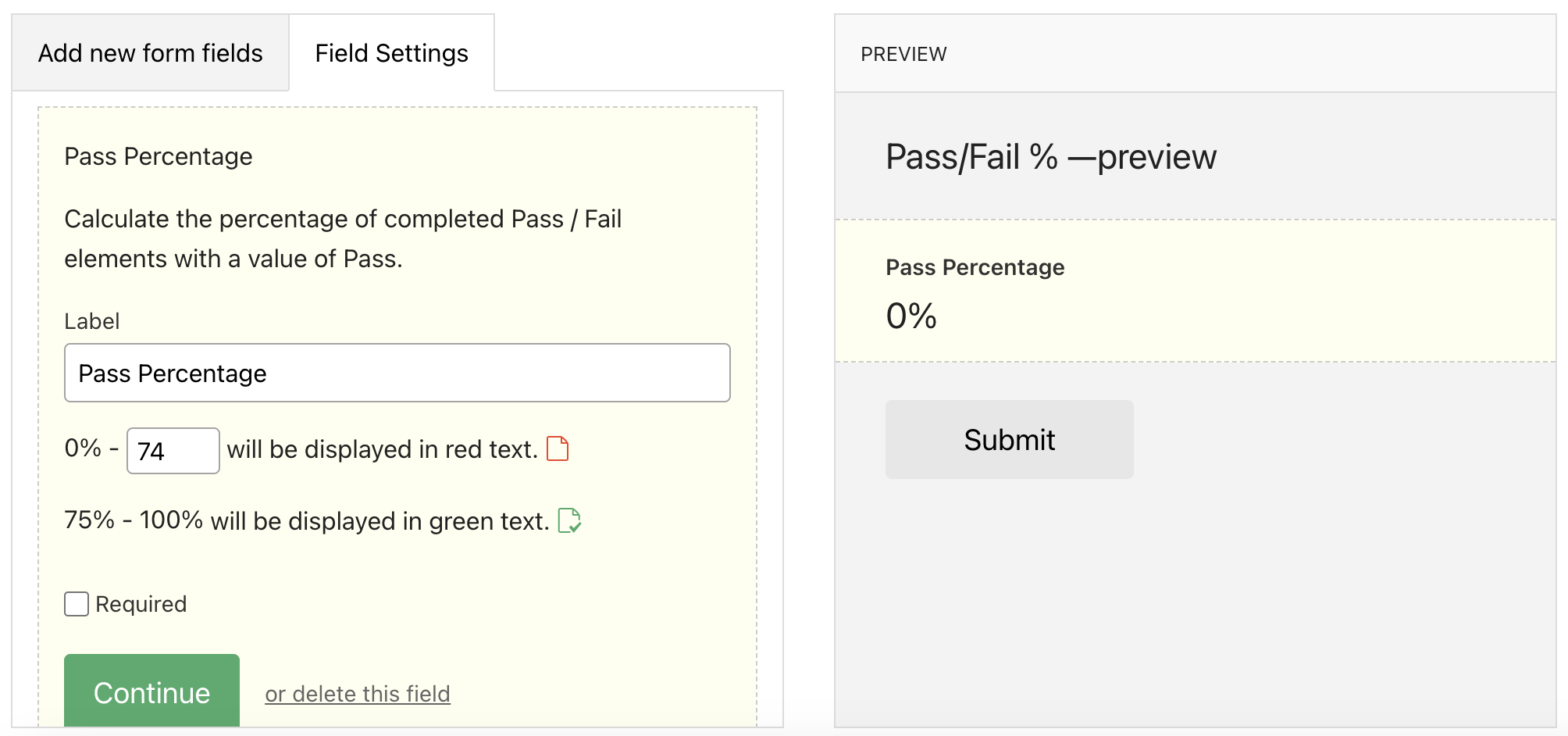
Pass Percentage
- This field is used to define a pass percentage based on the Pass/Fail fields in a form.

- Configure the field to set when the value will show in red or green. This let's your users know when the submission has passed or failed.

DATA SOURCE FIELDS
Data sources are centrally managed lists that can be selected by staff within forms. Data sources help to standardize the data that is captured and make form building more efficient. These are the fields that pull from our data sources:
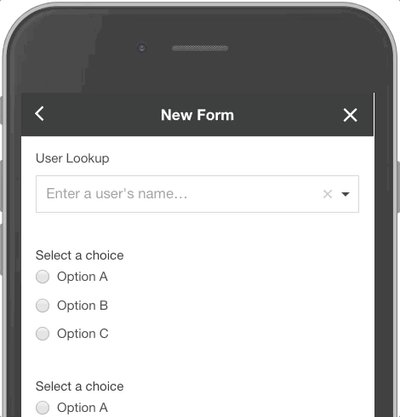
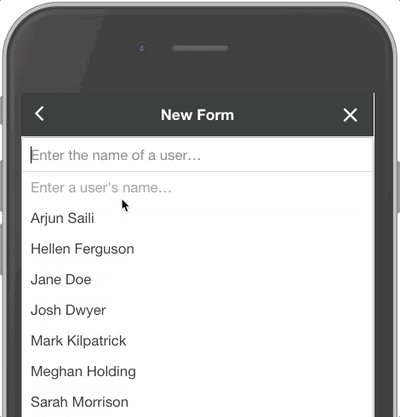
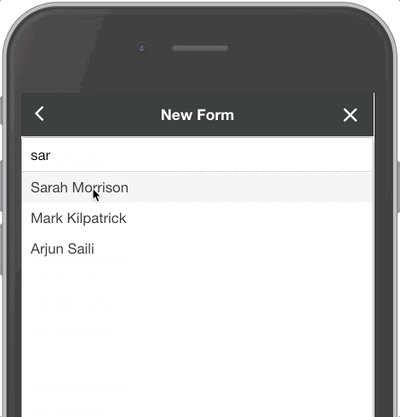
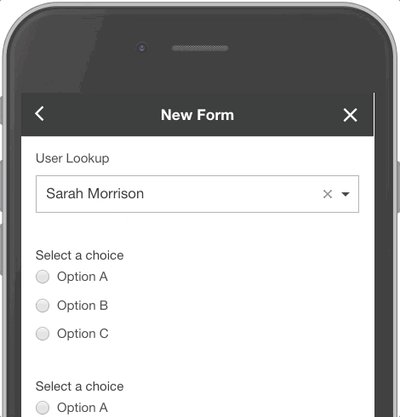
User Lookup
- The User Lookup field is an autocomplete field that allows the user submitting the form to quickly find a person’s name and add it. This field pulls from the User Management section of the app.

Asset
- The Asset field pulls data from the Asset Manager section in the app. Any Assets that are published in the Asset Manager page, will show as an option in this field. This field is included as a column in the Action Tracker table for workflow forms. Learn more about Assets here.
Shift
- The Shift field pulls data from the Shift Management section in the app. Any shifts that are published in the Shift Management page, will show as an option in this field. This field is included as a column in the Action Tracker table for workflow forms.
Reported By
- The Reported By field is an autocomplete field that allows the user submitting the form to quickly find a person’s name and add it. This field pulls from the User Management section of the app and is helpful in cases where there is a shared login. This field is included as a column in the Action Tracker table for workflow forms.
Reported By (and email copy)
- The Reported By field is an autocomplete field that allows the user submitting the form to quickly find a person’s name and add it. This field pulls from the User Management section of the app. This field is included as a column in the Action Tracker table for workflow forms.
- The user chosen will receive an email copy of the first form submission.
Database
- The Database field displays all published databases from the Database Manager section in the app. Select a specific database to expose a series of auto-populated hierarchal dropdown menus depending on how many levels you have in place. If you have our Database Manager feature, your originally made Assets will be integrated into this Learn more about Database Manager here.
- This field is included as a column in the Action Tracker table for workflow forms.
SCORING FIELDS
Multiple Choice Score
- The Multiple Choice Score field allows users to select a single option with an allocated number value from a list of visible options.
- The number value can then be used with “Calculation Result” or “Range Score” fields.
Checkbox Score
- The Checkbox Score field allows your Form to calculate the sum total of the checkboxes selected by a user, which can then be used with the “Calculation Result” field.
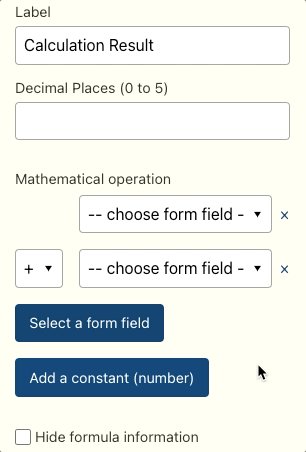
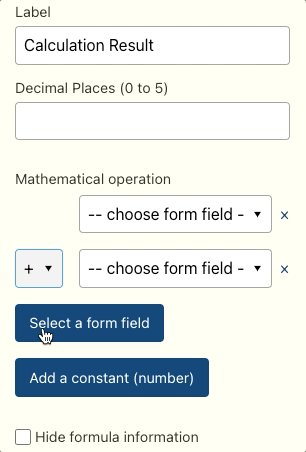
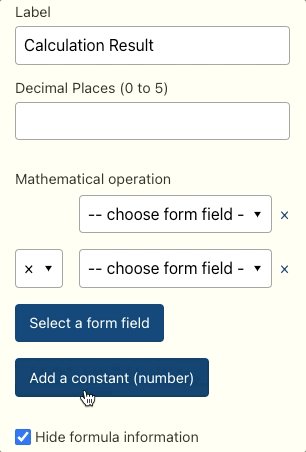
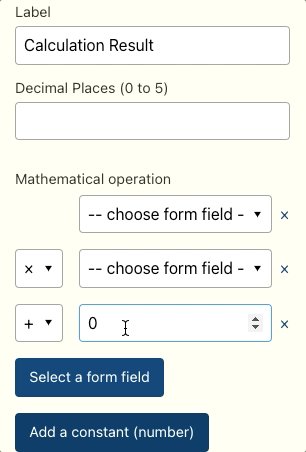
Calculation Result
- The Calculation Result field displays the result of a simple math operation using existing numeric fields in your form (ie: Multiple Choice Score, Checkbox Score, Number)
- Choose between addition, subtraction, multiplication and division when applying which operation should be taking place in the formula.
- You can also add “constant numbers” to your equation for uses like tax calculations and temperature conversions.
- Hide the the formula from being seen on the Form

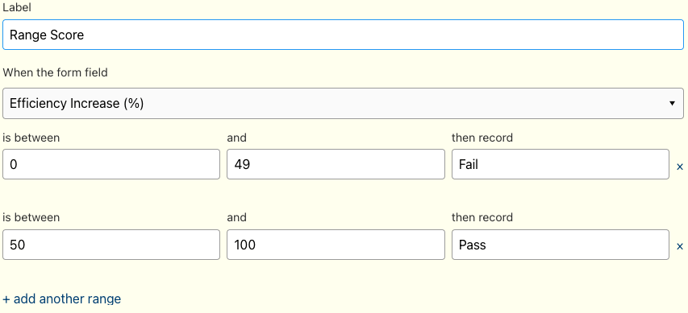
Range Score
- The Range Score field triggers a text result to display when a numeric field (Multiple Choice Score, Checkbox Score, Number) falls inside a given range (e.g., between 70 to 100 = “Pass”).
- Add as many ranges as needed (Note: ranges must not overlap).