Form Builder Best Practices
Unlock the full potential of Weever Forms with this guide on best practices.
Choosing the right form fields
Adding photos, videos, links, and other content to your form
Send email notifications for specific conditions
CHOOSING THE RIGHT FORM FIELDS
Choosing the right form field is vital as it ensures accurate data collection, enhances user experience, and simplifies data processing and analysis. If the form you made is not using the correct fields, it will impact the adoption of that form. Remember, the key is efficiency, so make sure your forms are efficient as well.
Form Submission Metadata
.png?width=688&height=563&name=welcome.weeverapps.com_views_submissions-open-close_b9e868e2-938a-4b56-9c0f-33ea1cc01d74_Abnormality%20Report(iPad).png)
The date, time, and user information (who was the logged-in user that made the submission) are automatically captured for each submission. You don't need to manually collect this information within your form.
This data can be viewed in the Action Tracker and Form reports.
Tap Instead of Type
To improve reporting and efficiency, prioritize using tapping fields ('Multiple choice' or 'Dropdown') over writing fields ('Single line text' or 'Paragraph'). Tapping fields are faster, reduce spelling errors, and contribute to well-structured reports.
If you have five or fewer options, opt for the 'Multiple choice' field. Limiting multiple-choice options to five or fewer improves user experience by reducing cognitive load and decision-making time.
If you have six or more options, use the 'Dropdown' field. Using 'Dropdown' fields for longer lists streamlines navigation and improves usability.
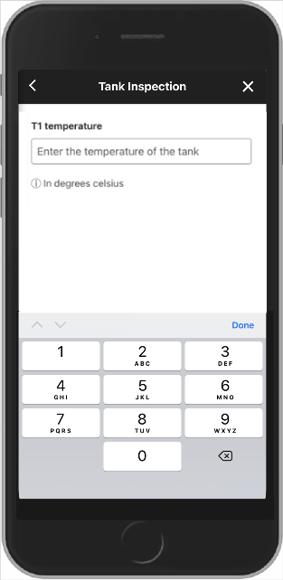
Single Line Text vs. Number
To accurately capture number values and enhance user experience, use the 'Number' field instead of the 'Single line text' field. The 'Number' field allows you to define acceptable ranges and decimal places. Most importantly, on tablets and mobile devices, tapping the 'Number' field prompts a specialized number keyboard, reducing errors from unintended letter entries, whereas tapping the 'Single line text' field triggers a full QWERTY keyboard.
Multiple Choice vs. Checkboxes
The main difference between the 'Multiple choice' and 'Checkbox' form fields lies in the allowed selection options. With the 'Multiple choice' field, users can choose only one option from a list of predefined choices. In contrast, the 'Checkbox' field allows users to select multiple options simultaneously from a list of choices.
%20(3).png?width=688&height=427&name=forms1.weeverapps.com_forms_v5_b5f22c97-1754-4259-823c-92275f2ef1da(iPad)%20(3).png)
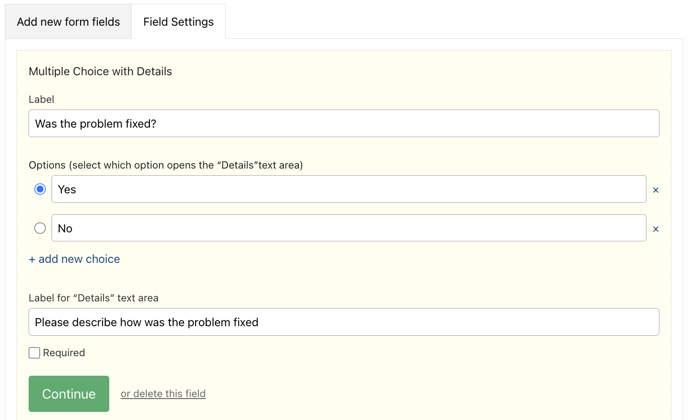
Multiple Choice With Details
Streamline your form-building process and keep your forms compact time by using the 'Multiple choice with details' form field instead of building separate conditional logic.
This field allows you to integrate conditional logic directly within the field itself, enabling you to select the specific answer that triggers a second form field and customize its label accordingly.
With this feature, you can effortlessly build dynamic forms and enhance user experience without the need for additional conditional logic setup.

ADDING PHOTOS, VIDEOS, LINKS, AND OTHER CONTENT TO YOUR FORMS
Create dynamic and engaging forms by seamlessly incorporating various content types.
.png?width=359&height=729&name=forms1.weeverapps.com_forms_v5_37187307-8fd9-4ae6-ac7a-676fe19a8139(iPhone%206_7_8%20Plus).png)
Infoboxes
Weever's InfoBox field allows you to add various different and handy elements to your forms. You are able to add titles, instructional text, lists, links, buttons, pictures, and videos into your forms.
Leverage the power of the 'Infobox' field to embed other forms or Power BI reports directly within your form, offering a seamless and comprehensive user experience.
- Learn how to embed pictures in your forms.
- Learn how to add buttons for hyperlinks in your form.
- Learn how to embed a form inside a form.
- Learn how to embed a Power BI report into your form.
💡 TIP! Our most successful sites use photos in their inspection forms so new operators know exactly what they're looking for.
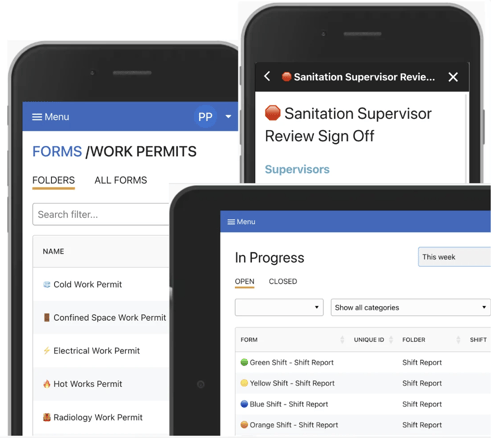
Icons
Enhance the visibility and usability of your forms by incorporating icons. Icons can draw attention to important forms, making them easier to locate and distinguish from others. They can also serve as visual indicators, effectively marking supervisor forms to prevent accidental completion by operators. By leveraging icons, you can optimize the user experience, reduce errors, and ensure seamless form management within your system.

CREATING WORKFLOW FORMS
Optimize the 'Action Tracker' page by using these fields in your workflow forms. This will ensure efficient workflow and action item management, ultimately streamlining workflows and enhancing productivity.
Summary Description & Priority
Differentiate between submissions on Action Tracker by leveraging the dynamic 'Summary Description' and 'Priority' fields, which directly correspond to the respective columns in Action Tracker.
Easily customize the labels of these form fields to align with your specific requirements, empowering you to effortlessly distinguish and manage submissions based on their unique descriptions and priorities.


Reported By vs. User Lookup
Although the 'Reported By' and 'User Lookup' form fields may appear identical in the front end (as dropdown fields drawing from your User Management), they serve distinct purposes.
When using the 'Reported By' field, the name of the reporter will be displayed as a column in the Action Tracker page for forms that are configured to generate workflows upon submission. This feature proves particularly useful in shared device environments, providing clear visibility of the reporter's name alongside each form entry.
On the other hand, the 'User Lookup' field does not appear as a column in the Action Tracker page It functions solely as a dropdown field for user selection.
By understanding these differences, you can effectively leverage the appropriate field based on your specific requirements for enhanced reporting and tracking in the Action Tracker page.

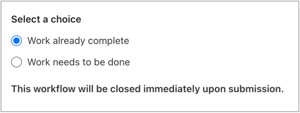
Auto-Close Workflow
To avoid creating a backlog of irrelevant workflows in Action Tracker, use Weever's 'Auto-close Workflow' field, which automatically closes a workflow in the Action Tracker page based on user selection. This time-saving feature eliminates the manual effort of closing unnecessary workflows, preventing backlog and facilitating efficient management of actionable items. By leveraging the

'Auto-close Workflow' field, you can promptly and effortlessly handle form submissions that do not require further follow-up, optimizing your workflow and ensuring a streamlined system.
Learn more about the Auto Close Workflow field!
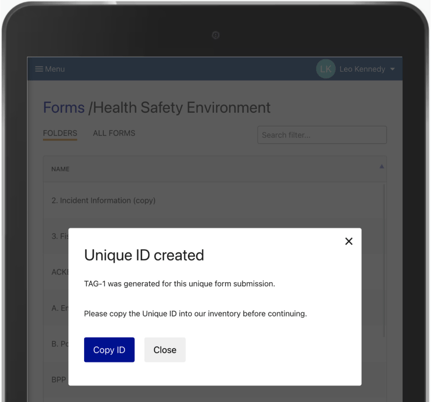
Unique ID
A unique ID serves as an exclusive identifier for individual form submissions, enabling easy sorting, filtering, and linking of related submissions. It ensures each record is distinct from others, simplifying the process of organizing and analyzing form data. Additionally, unique IDs facilitate seamless connections between submissions or integration with external systems, enhancing the efficiency and effectiveness of data management and collaboration.
Learn more about the Unique ID field!

SEND EMAIL NOTIFICATIONS FOR SPECIFIC CONDITIONS
Conditional Email
Ensure timely notifications for your team by leveraging the power of the 'Conditional email' form field. With this feature, you can set up alerts to be triggered whenever a user selects a specific option or makes a specific entry in the form. Your team will receive immediate email notifications, including a PDF copy of the submitted form, enabling prompt action and streamlined collaboration.
Some examples include:
- Inspection Result – Send a report to a manager only an inspection “fails” (ideal for GMP audits, Autonomous Maintenance, Sanitation checks, etc.)
- Temperature – Send a report to specific individuals based on temperature readings.
- Priority Level – Send a report to a safety manager if the priority level is “high”.
Learn more about the Conditional Email field!